Getting Started
串接 PayNow Component SDK 共需要 2 個步驟:
- 發起付款
- 實作 PayNow Component SDK
- 範例程式:可以幫助您更快速的了解如何串接 PayNow Component SDK,請參考 範例程式。
- 串接流程圖:參考下方
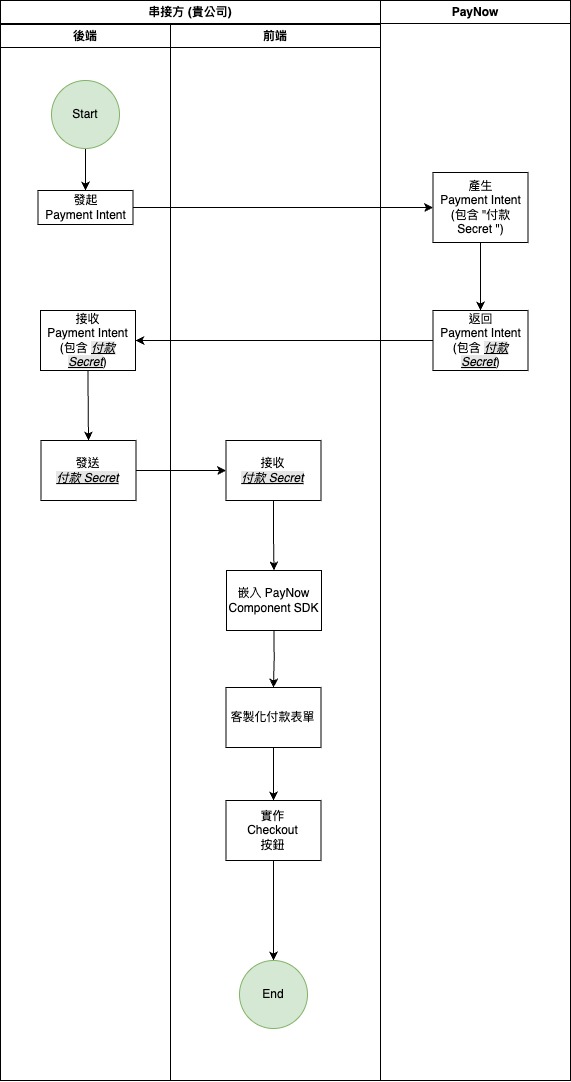
PayNow Component SDK 串接流程圖

串接 PayNow 服務需要先取得 私鑰 (PrivateKey)。
請先透過上方網址申請後,再開始進行串接。
Step 1. 發起付款
使用 PayNow 的 API 來發起付款。
請使用以下內容產生付款表單,讓使用者可以在網頁上完成付款。
- 私鑰(PrivateKey)
- 公鑰(PublicKey)
- PayNow Component SDK
1.1. 發起付款意圖
使用 建立付款意圖(PaymentIntent) API 建立交易,並取得付款意圖的 Secret
curl -L 'https://sandboxapi.paynow.com.tw/api/v1/payment-intents' \
-H 'Content-Type: application/json' \
-H 'Authorization: Bearer {PrivateKey}' \
-d '{
"amount": 100,
"currency": "TWD",
"description": null, // 選填
"resultUrl": null, // 如需要 3DS 驗證,請填寫轉址網址
"webhookUrl": null, // 如需要 webhook,請填寫 webhook 網址
}'
當於 建立付款意圖(PaymentIntent) API 填寫 webhook 網址參數 會訂閱 Topic:payment_result 的 Webhooks
1.2. 取得付款 Secret
{
"status": 200,
"type": "success",
"message": "",
"result": {
"id": "pp_1a304818ced44e5cbeab6107400da3c4",
"secret": "pp_1a304818ced44e5cbeab6107400da3c4_st_04895990e31b4cefbd59d494ae420392",
"module": "iframe", // iframe (sdk 會生成 UI)
"allowPaymentMethodTypes": [
"CreditCard",
"ATM",
"CreditCardInstallment"
],
"amount": 199,
"currency": "TWD",
"description": null,
"status": "draft",
"createdAt": "2023-08-15T11:46:03+00:00",
"payment": null,
"meta": {
"allowInstallments": [
{
"installments": 3, // 分期期數
"rate": 3,
"extra": false,
"enabled": true
},
...
]
}
},
"requestId": "09020f76-1405-4db2-b30a-ba30de629c05",
"paginate": null
}
關於 PaymentIntent 的詳細說明,請參考 付款意圖類型與狀態
Step 2. 實作 PayNow Component SDK
PayNow Component 是專為 Web 設計的使用者介面付款方式。它包括欄位驗證和錯誤處理。請按照以下步驟建立您的第一筆付款。
你正在閱讀 PayNow Component v1 文件,若想觀看 v2 文件,請參考ComponentsDocs
2.1. 設置
首先,請確保您已完成以下準備工作:
2.1.1 將 PayNow Component SDK 添加到 head 中
<script src="https://js.paynow.com.tw/sdk/v1/index.js"></script>
2.1.2 指定一個 DOM 元件用於掛載 PayNow Component 介面
<div id="paynow-container"></div>
2.1.3 建立付款實例
填寫您的 {{YOUR_PUBLIC_KEY}} 和 {{YOUR_PAYMENT_INTENT_SECRET}}。在測試階段,將 env 參數設定為 'sandbox',當您準備好進入生產階段時,請將其更改為 'production'。
PayNow.createPayment({
publicKey: {{YOUR_PUBLIC_KEY}},
secret: {{YOUR_PAYMENT_INTENT_SECRET}},
env: 'sandbox'
})
2.2 在頁面上掛載 PayNow Component
mount 會將 PayNow Component 渲染在 2.1.2 指定的 DOM 上。
PayNow.mount('#paynow-container', options)
options 提供了兩個可自訂的參數:appearance 和 locale。
appearance
封裝在 variables 中的屬性:
| 屬性 | 類型 | 描述 |
|---|---|---|
| fontFamily | string | 內容的字型系列 |
| colorPrimary | string | 當 input 獲得焦點時影響邊框顏色 |
| colorDefault | string | 影響欄位標題和 select 文字顏色 |
| colorBorder | string | 影響 input 和 select 邊框顏色 |
| colorPlaceholder | string | 影響 input 預留位置顏色 |
| borderRadius | string | 影響 input 和 select 邊框半徑 |
| colorDanger | string | 影響錯誤 input 邊框顏色的突出顯示和錯誤消息 |
建議使用十六進制顏色程式碼來設定顏色屬性。
範例程式碼:
PayNow.mount('#paynow-container', {
appearance: {
variables: {
fontFamily: 'monospace',
colorPrimary: '#0078ab',
colorDefault: '#0a0a0a',
colorBorder: '#cccccc',
colorPlaceholder: '#eeeeee',
borderRadius: '.3rem',
colorDanger: '#ff3d3d',
}
}
})
locale (預設為 en)
範例程式碼:
PayNow.mount('#paynow-container', {
locale: 'en'
})
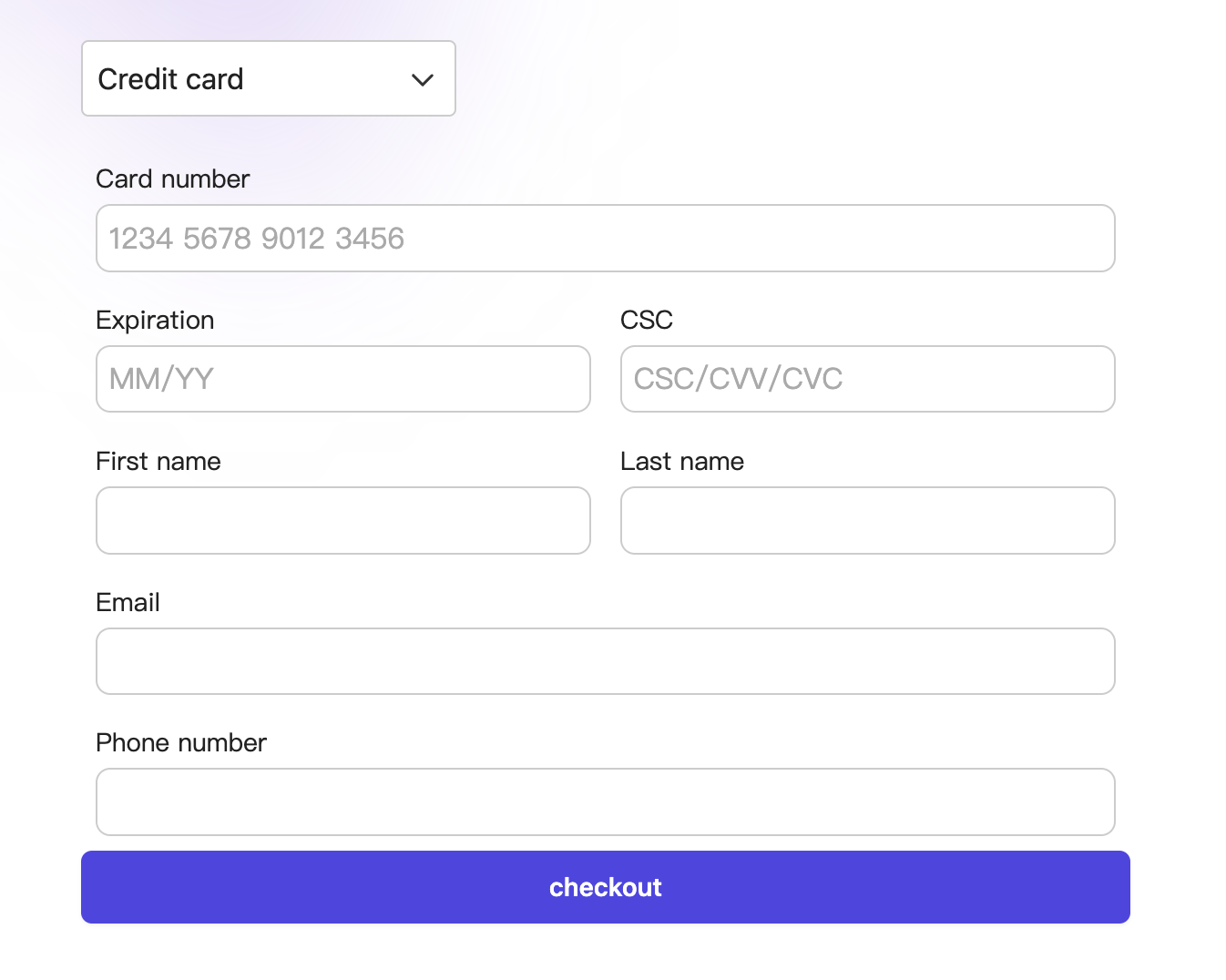
完成上述步驟後,您應該能夠在頁面上看到介面呈現出來。

接下來,您可以根據 PayNow Component 提供的 事件監聽器 與您的介面進行互動。
2.3 提交付款
當所有表單欄位都以填妥,您可以使用 checkout 來提交表單。
範例程式碼:
<div id="checkoutButton">Checkout</div>
checkoutButton.onclick = () => {
PayNow.checkout().then(response => {
if (response.error) {
// handle error
}
// handle success
})
}
Server 端還需要與 PayNow 伺服器做交易 Confirm,確認付款是否成功。 請參考 APIDOC